Example 1, Cleaning HTML
Back to Accessibility
Example 1: Clean HTML Code
This method works well for files with links, headers, and bold text (See Example 3, Cleaning HTML with Images and/or Tables). If font color or size has been selected, it does not transfer to the new file. If table headers have been assigned, they are removed.
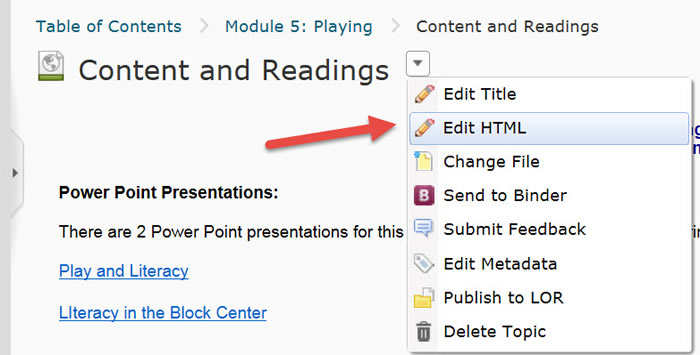
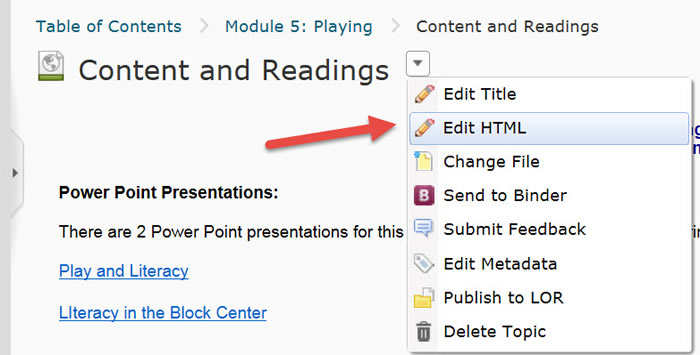
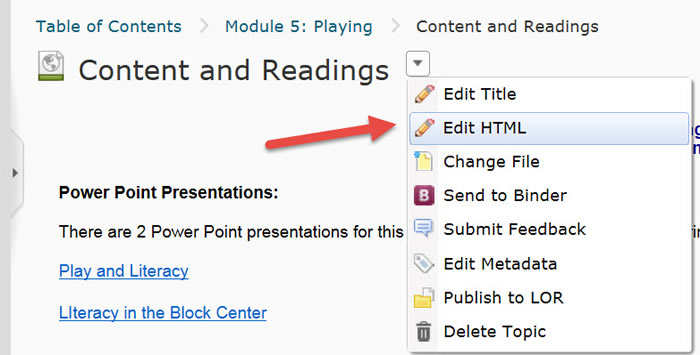
- Go to the Content area of D2L and click on the topic to be edited. Select Edit HTML.

- Click on the HTML Source Editor icon
 that displays at the lower right corner of the editing screen.
that displays at the lower right corner of the editing screen.
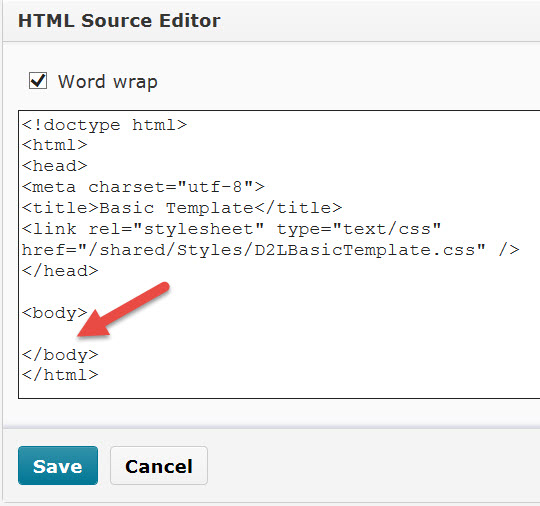
- Click anywhere inside the HTML Source Editor. Click on CTRL + A to select all and CTRL + C to copy all.
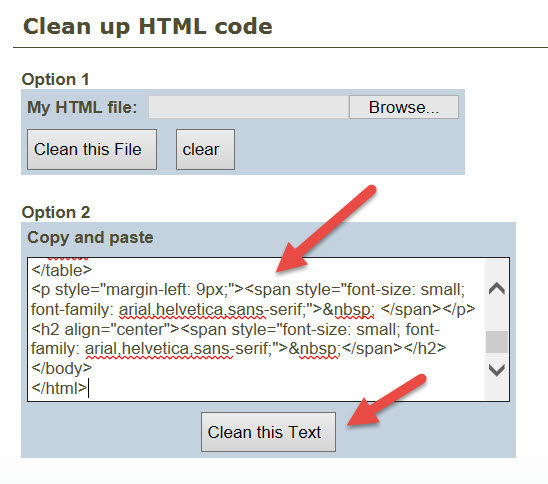
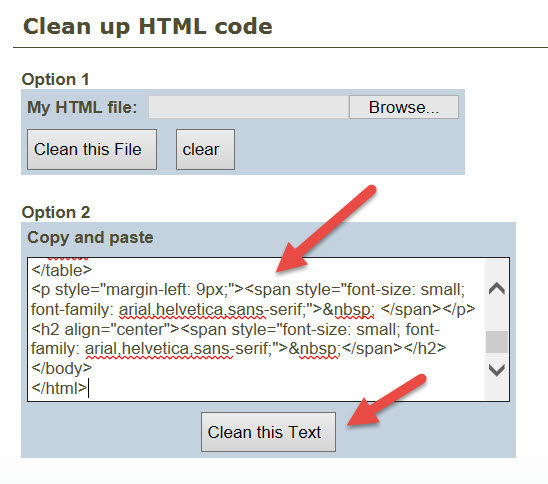
- Go to the Clean up HTML site. With CTRL + V paste the text into the Option 2 box and click on "Clean this Text."

- The cleaned-up code will display. Click in the text box again and select all with CTRL + A and copy all with CTRL + C.
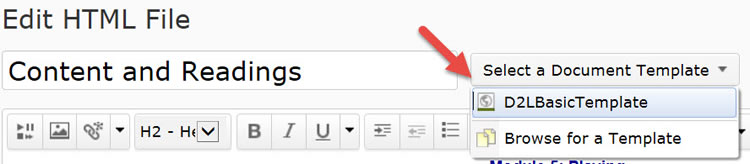
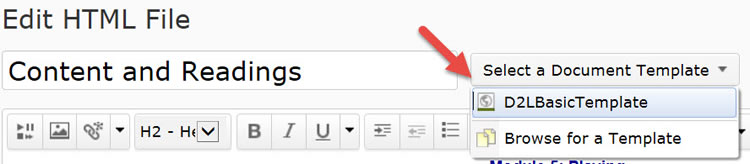
- Return to D2L. Select a template if desired. This will clean all content out of the file.

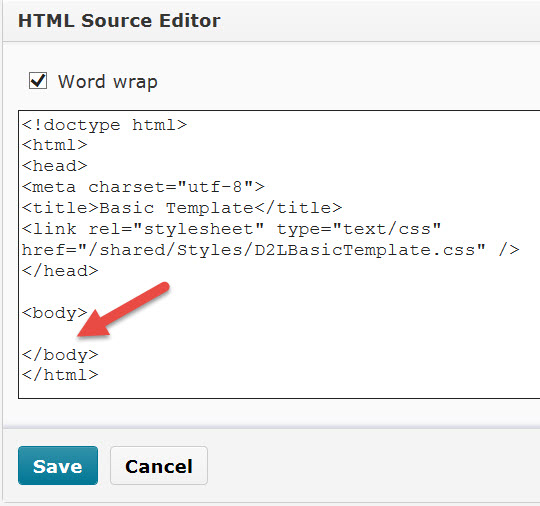
- Click on the Source Editor icon and paste the copied text between the <body></body> tags. Save the file.

- Edit the file as needed and click on Publish.