D2L Style Sheet
Back to Accessibility
Using a D2L Style Sheet
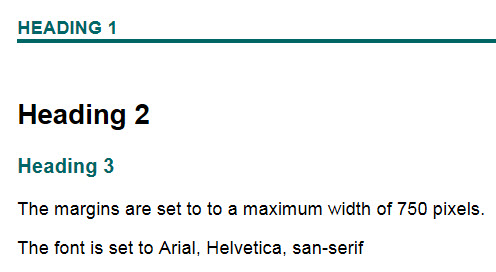
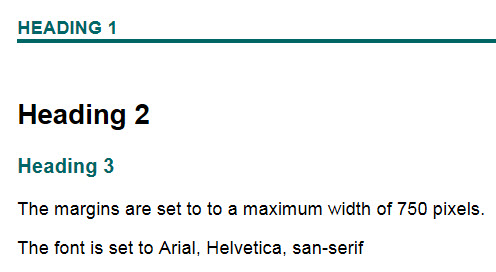
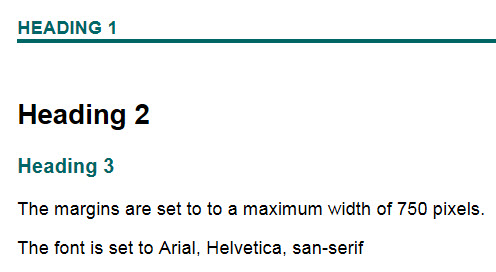
There is currently one only shared stylesheet in D2L. The stylesheet has margins set to control the left and right margins and styles set for three heading levels. The tables are also formatted. See the illustration below.

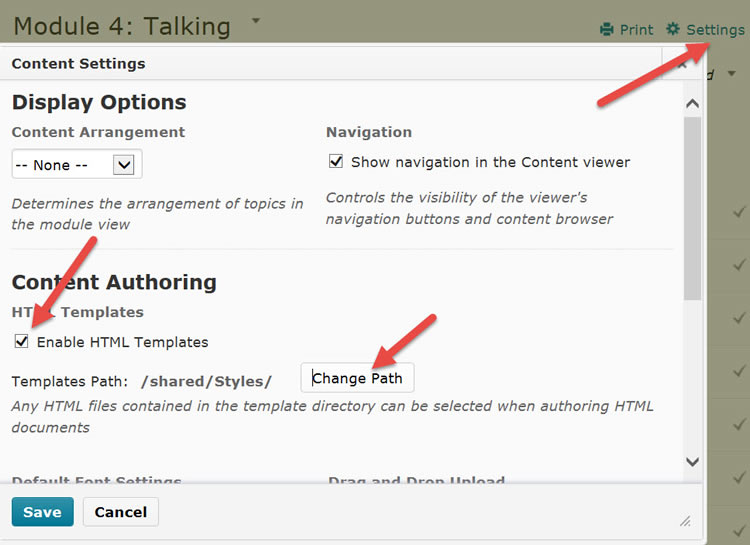
Set the Defaul Style Sheet Location
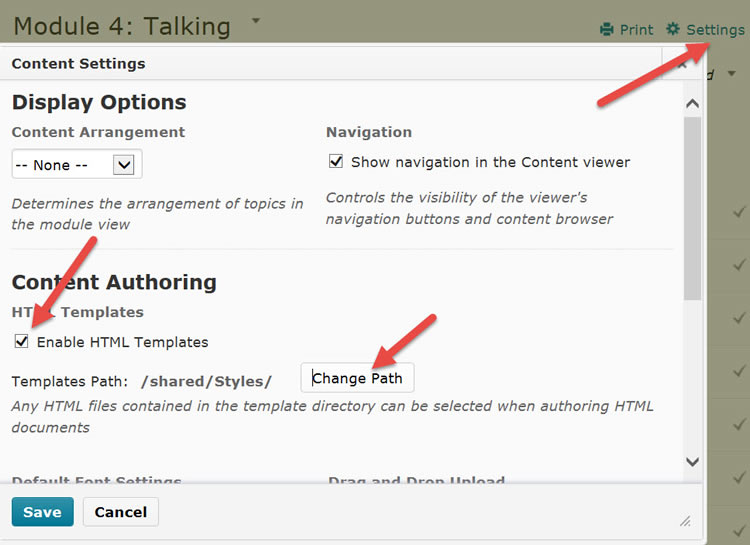
- In D2L, go to Content. Click on Settings. When the dialog box opens, select the option to "Enable HTML Templates." Click on "Change Path."

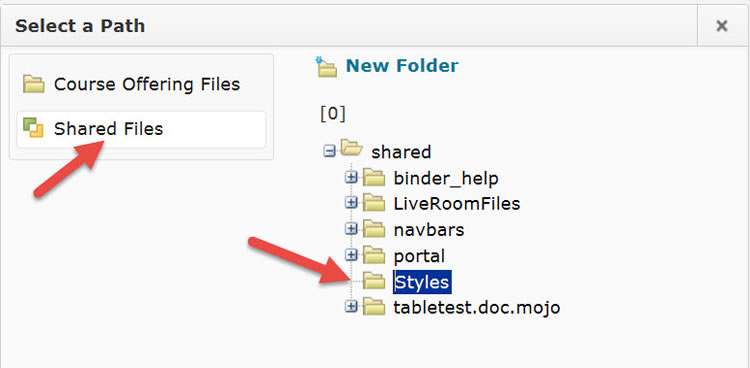
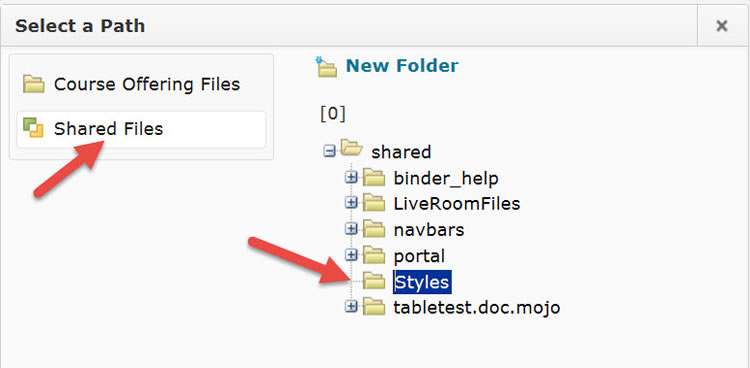
- To change the path, select "Shared Files" then click on the "Styles" folder. Click the "Select Path" button then click on "Save."

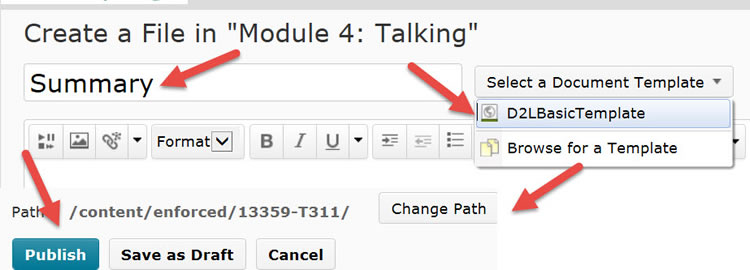
Use the Style Sheet to Create a File
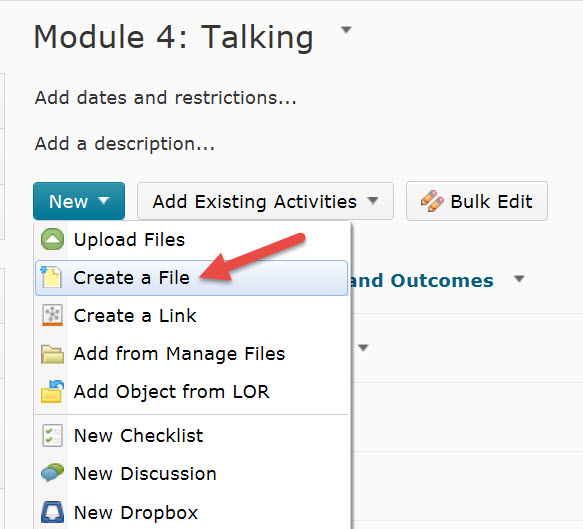
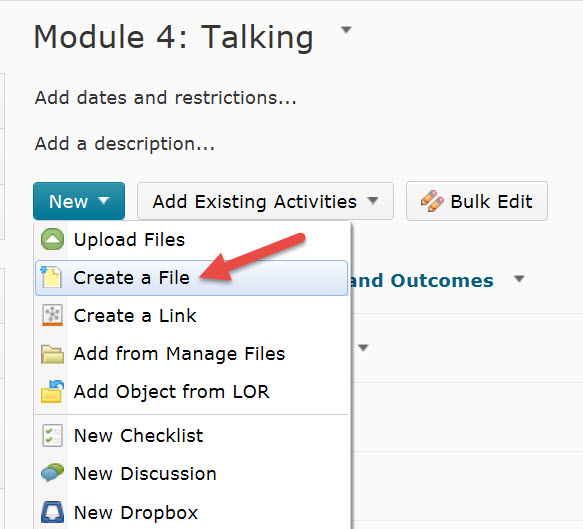
- Go to a module in D2L. Click on "Create a File."

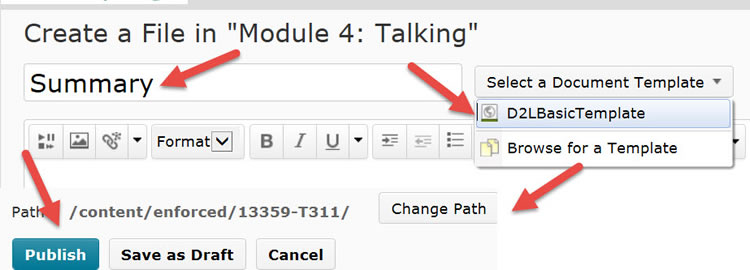
- At the next screen, enter the name of the file. Select the template, D2LBasicTemplate. Change the path where the file is to be saved, if desired. Click on Publish to save the newly created file. At this point, there will be no text in the file.