
The newer standard for web page development is HTML5 and CSS3. With the newer standard, the layout and design of a document controlled by styles (CSS3) is separated from the content of a document (HTML5).
Cleaning up HTML removes the older coding. Styles can then be applied using current HTML editors.
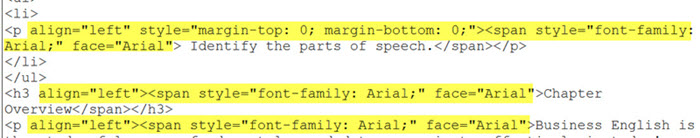
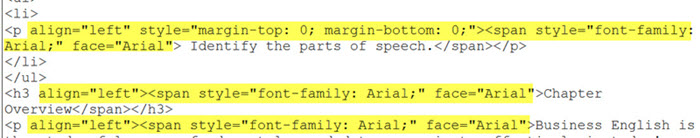
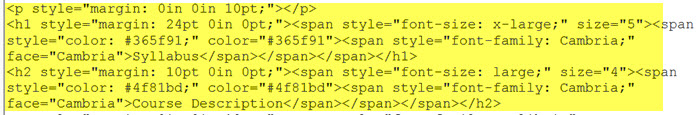
This is an example of an HTML file with alignment, font-family, and font face identified for each paragraph and heading. These are older HTML codes now replaced by using cascading styles (CSS).

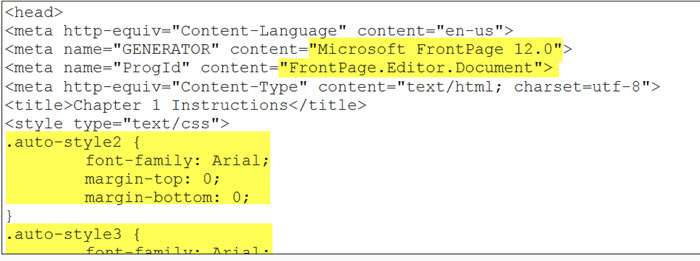
This is an example of an HTML file created with FrontPage and includes unidentified auto-styles. Microsoft no longer supports FrontPage with up-to-date HTML code.

This is an example of content pasted to D2L using the "Paste as Word" option.

This is probably the simplest and quickest way to clean up HTML files; however, it strips "all" formatting, including images and tables. They will have to be re-created.
Go to D2L and open the HTML file. Choose Edit HTML. Select all text with CTRL + A; copy all text with CTRL + V. Click the Browse for Template button and select a template. All of the content is erased and replaced with the template content. Click in the document window and choose Paste as Plain Text.

A dialog box displays indicating the paste feature is in plain text mode.

The icon changes to an icon with a "T." ![]()
Go to the document screen and paste using CTRL + V or right-click and paste. Generally use the following keystrokes: IE (right-click and paste); Firefox (CTRL + V); Chrome (CTRL + V or right-click and paste).
Open the text in the D2L HTML Editor and click on Edit HTML. Copy all of the text and paste it to Notepad. All of the code is removed. Copy the text from Notepad and paste it into a new page (a template, if desired) then edit the document.
Try the HTML Clean-Up Tool. Paste the html code into the online tool. Clean the code then copy the code back to a new page (a template, if desired) then edit the document. This keeps some of the basic HTML tags in the document but removes outdated code.