Evaluate HTML
Back to Accessibility
HTML Files
One suggested method for evaluating an HTML file is to display the HTML file inside D2L and use the Firefox Browser with the Web Developer Toolbar (new window) add-on. See instructions to download and install the
add-on. Detailed instructions for evaluating web pages are available at W3C Web Accessibility Preliminary Strategies (new window).
-
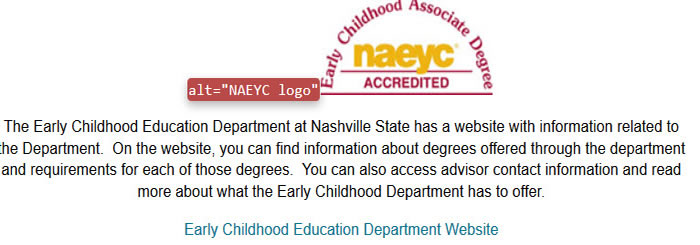
To check alternative text descriptions for images, click on Images then select Display Alt Attributes. View each image to determine if the appropriate alt tags display. Two quotes indicates a null tag, meaning the image is decorative. If there is no alt tag for an
image, an alt tag needs to be added. If an alt tag displays, evaluate whether the description clearly describes the purpose of the image. Uncheck Display
Alt Attributes when you are finished.

- To check document structure for,
- Headings
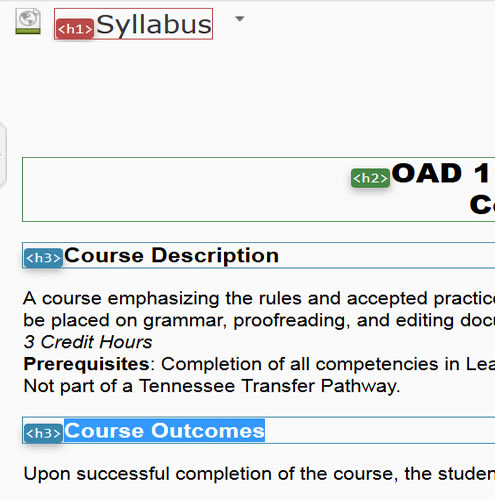
- Click on Outline and check Show Element Names When Outlining.
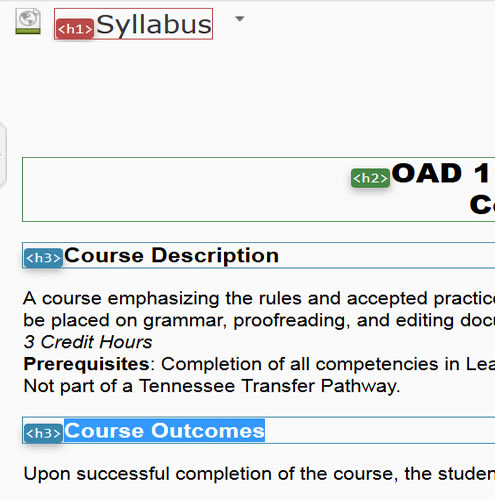
- Click on Outline then Outline Headings. Headings should be assigned with H1 as the first followed by H2 for the next
level, H3 for the next level, etc.

-
Lists (Enumerations and Bullets)
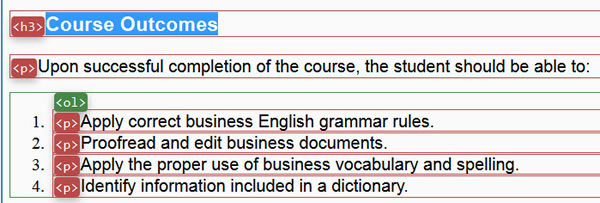
- Click on Outline and check Show Element Names When Outlining.
- Click on Outline then Outline Block Level Elements
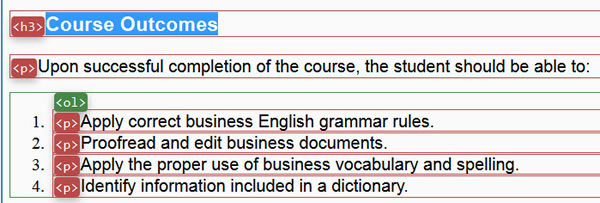
Look for <ol> for ordered (numbered) lists; look for <ul> for unordered (bulleted) lists. The list items themselves may show <p> paragraph tags or <li> indicating line. Either is okay.

-
3. To check data tables,
- Click on Outline and check Show Element Names When Outlining.
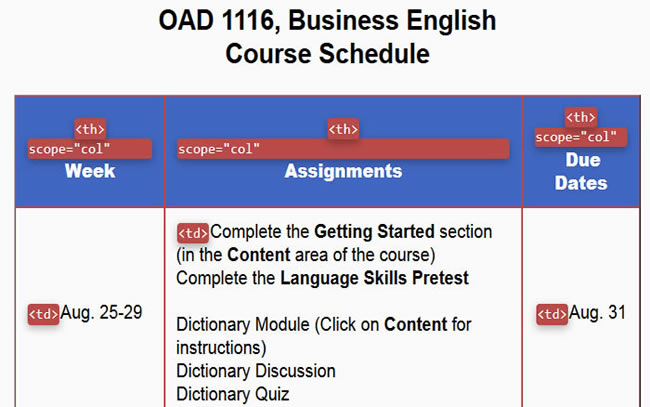
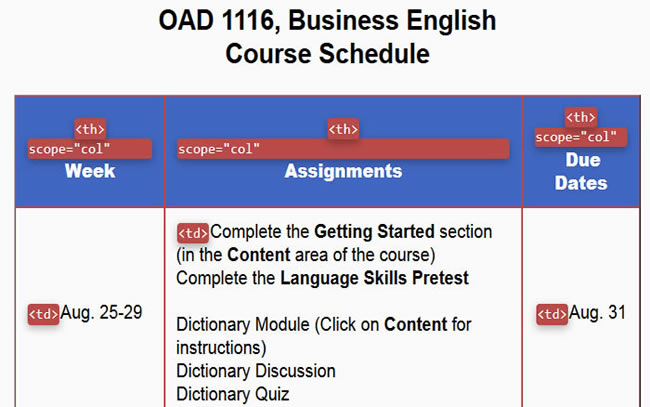
- Click on Outline then Outline Tables then Outline Table Cells. This displays the th (for table header) and td (for table data) elements.
To turn off the feature, follow the same clicks.
- Click on Information then Display Table Information. This displays the scope elements.
When checking scope if the column header applies to the items listed vertially, it should show a "col" score. If the table header is at the left side of the table and applies to horizontal item, it should show a "row" scope.

- To locate tables used for layout, click on Outline then Outline Tables then Outline Tables. All
tables will be outlined. If the outlined tables are not data tables, they should not be used for layout.
-
To locate links,
-
Click on Outline and check Outline External Links. Check the links to ensure that descriptive words are linked (not
URL references) and check for indicators that the links are external.
The following link should include (new window).
- Scan the document and manually check to see that all links use meaningful terms. The "Outline External Links" option on the toolbar does not outline https or mailto links.

-
Text color: Manually check to see that color alone is not used to convey meaning.
- To capture color from the web page, first install the ColorZilla Color Picker:http://www.colorzilla.com/firefox/ (new window)
- To obtain a rating on color combinations, click on a new tab and go to the WebAIM Color Contrast Checker: http://webaim.org/resources/contrastchecker/ (new window).
- Click the tab to go to your D2L course. Click the ColorZilla icon
 at the upper right corner of the Firefox screen. Click on the arrow and choose Eyedropper – ensure that you see the "Saved to Clipboard" message.
at the upper right corner of the Firefox screen. Click on the arrow and choose Eyedropper – ensure that you see the "Saved to Clipboard" message.
- Click on the tab where the Color Contrast Checker is open. Paste the code into the foreground color; repeat the process for the background color. The contract checker will display results. Our goal is to meet the WCAG 2.0 AA standard.
WCAG 2.0 level AA requires a contrast ratio of 4.5:1 for normal text and 3:1 for large text.
- If video is provided, ensure that the video is captioned and synchronized with the audio. If the video cannot be captioned, provide time-coded
transcripts.
- If audio is provided, ensure that a transcript is available.





 at the upper right corner of the Firefox screen. Click on the arrow and choose Eyedropper – ensure that you see the "Saved to Clipboard" message.
at the upper right corner of the Firefox screen. Click on the arrow and choose Eyedropper – ensure that you see the "Saved to Clipboard" message.