Make HTML Accessible in D2L
Back to Accessibility
Edit the Document in D2L (NS Online)
To edit documents in D2L, display the page then select Edit HTML from the dropdown menu.
Add Alt Text
- To add alt text to an image in D2L,
- Select the image and click the Insert Image icon.
- Locate the image in the Course Offering Files.
- A dialog box displays. Enter the alt text or select “Decorative.”
- Publish the file.
An alternative method is to go to the HTML code and add the following to the img tag: alt=”description of image”
Assign Headings
- To assign headings and lists to a document,
- Headings
- Click anywhere within the text that is a heading.
- Select the heading level from the format menu.
-
Lists
- Select the items that should be an enumerated list.
- Click the dropdown list for either an ordered (numbered) or unordered (bulleted) list.
Add a Table Header
-
To add a table header (th), scope tags, and a caption to tables,
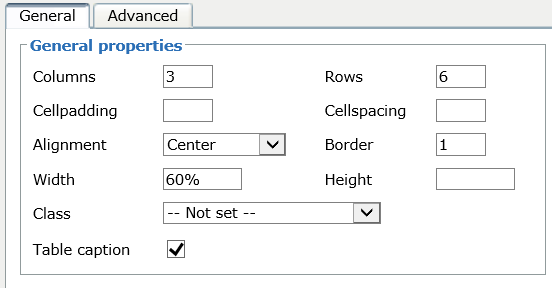
- Click inside the table and click on the table icon
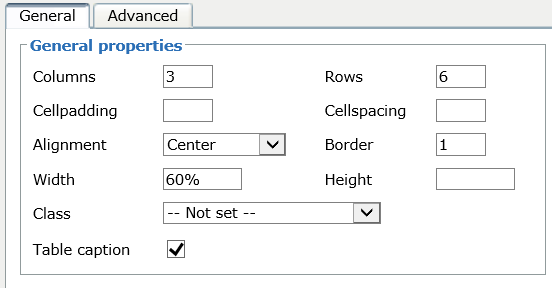
 to verify that Table caption is checked. The caption should place a line immediately above the table for keying the caption text. In some instances, it has been necessary to click on the code option and key the caption text between the caption tags: <caption></caption>
to verify that Table caption is checked. The caption should place a line immediately above the table for keying the caption text. In some instances, it has been necessary to click on the code option and key the caption text between the caption tags: <caption></caption>

-
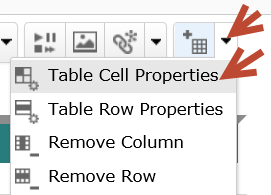
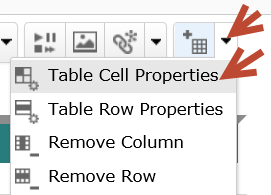
Assign headers to the table columns. For assigning headers to the top row, click inside the first cell in the top row.” Click the arrow next to the
insert table icon and select Table cell properties.

-
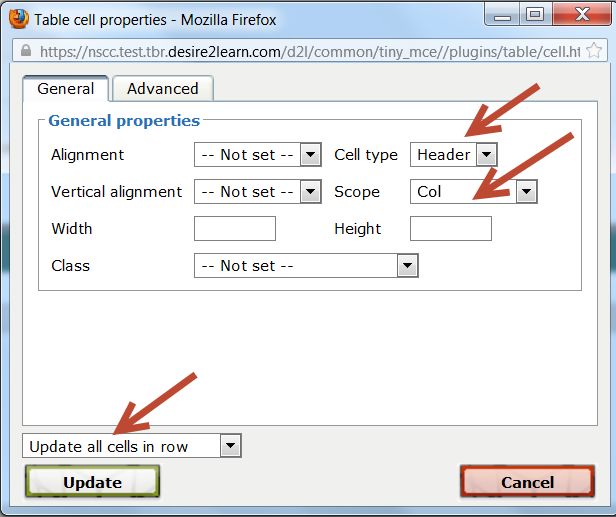
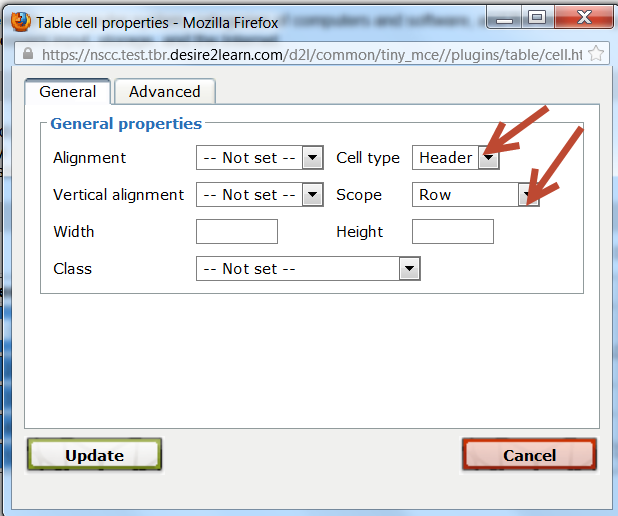
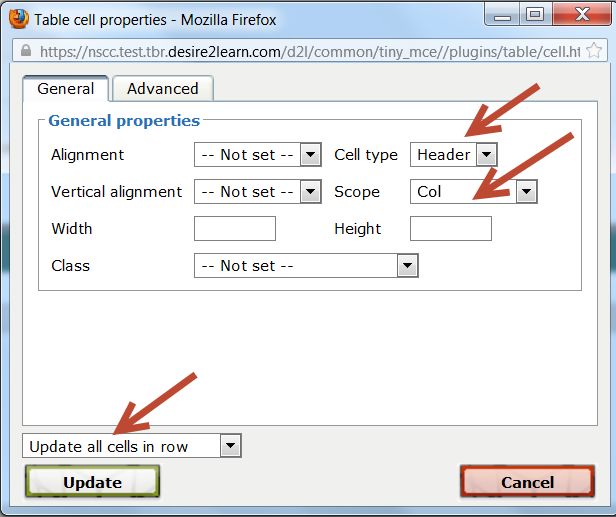
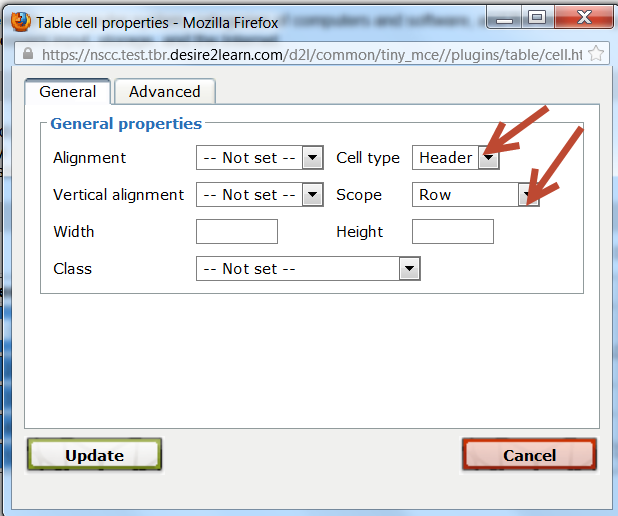
On the table cell properties dialog, choose “Header” for Cell type. Choose Column for the Scope, and choose “Update all cells in row” from the dropdown
list. Click on Update.

-
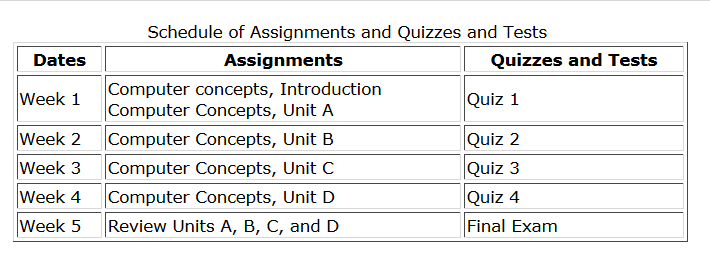
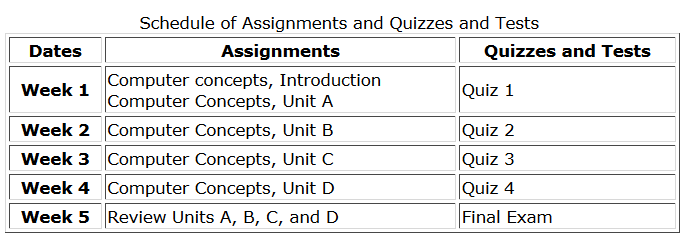
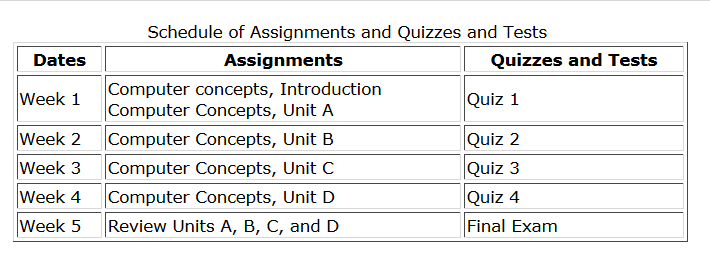
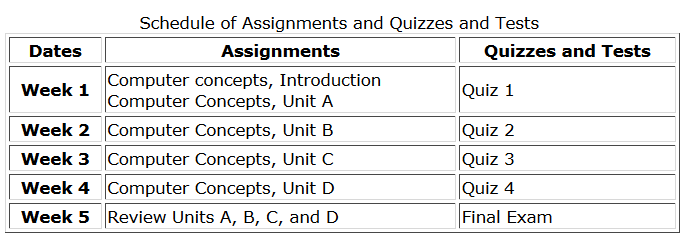
The cell headers will be bold and centered.

-
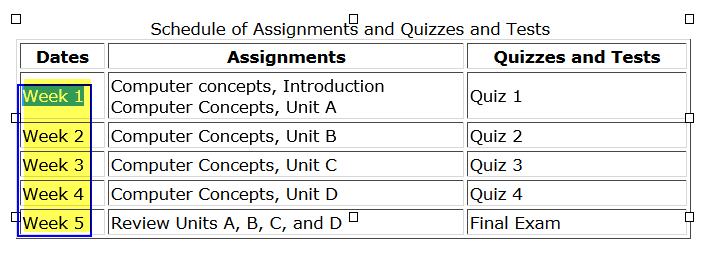
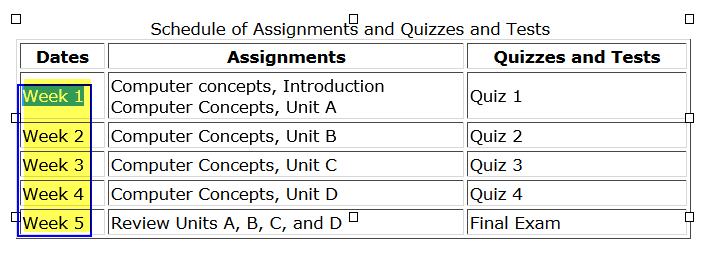
For a table that requires headers down the left column, select all cells in the first row except the topmost left cell in the table.

- Select Table Cell Table Cell Properties. Select Header for the cell type, and Row for the Scope. Click on Update.

- The table now will display with bold headings down the left column.

Edit a Link
Edit Text Color
-
To edit text color,
-
Select the text.
-
Click on the icon apply/select color.
-
Select a text color. Note whether it passes the WCAG AA Contrast Ratio.
-
Click on Save.
 to verify that Table caption is checked. The caption should place a line immediately above the table for keying the caption text. In some instances, it has been necessary to click on the code option and key the caption text between the caption tags: <caption></caption>
to verify that Table caption is checked. The caption should place a line immediately above the table for keying the caption text. In some instances, it has been necessary to click on the code option and key the caption text between the caption tags: <caption></caption>