
Four methods for converting Word document to HTML are presented below. Each has its advantages and disadvantages, and the number of tags that are retained varies. At times there are unexpected results that may be related to how a Word file was created.
| Supported Feature | Paste as Plain Text | Word–Clear Formatting | Word2HTML Online Tool | HTML-Cleaner (with default settings) |
|---|---|---|---|---|
| Bullets/Enumerations | No | No | Yes (DS) Adds a <p> tag |
Yes |
| Headings | No | No | Yes | Yes |
| Bold | No | No | Yes | Yes |
| Images | No | No | The path copies. | No |
| Links | No | Yes | Yes | Yes |
| Table Layout | No | *Yes | *Yes | **Yes |
| Table Headers | No | No | No | No (unless assigned in Source screen. |
*Tables transfer with a <p> tag for each row; it adds vertical space. If you want a table to display without tne vertical space, you may want to re-create the table in D2L or use the HTML-Cleaner website. See Instructions under Method 4 (for tables) in this document.
**Tables can be copied separately to the HTML-Cleaner and tags that cause double-spacing removed. See Method 4 (for tables) below.
This is probably the simplest and quickest way to clean up Word files; however, it strips "all" formatting, including images and tables. They will have to be re-created.
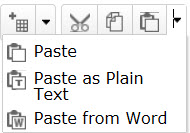
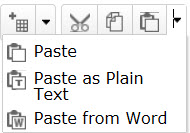
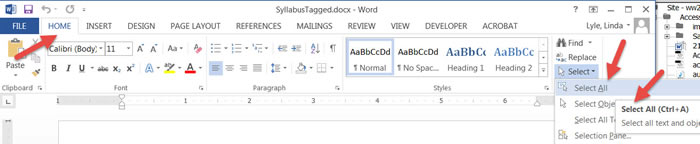
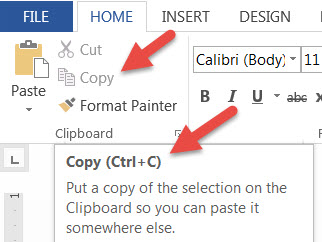
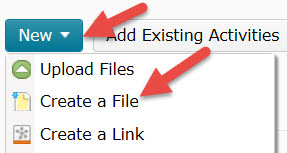
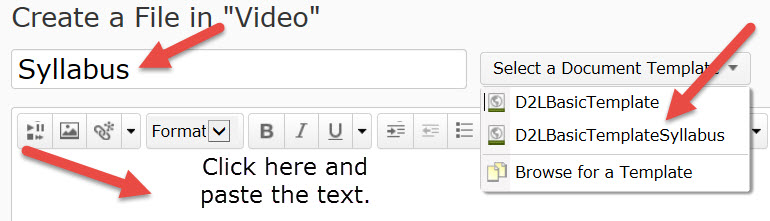
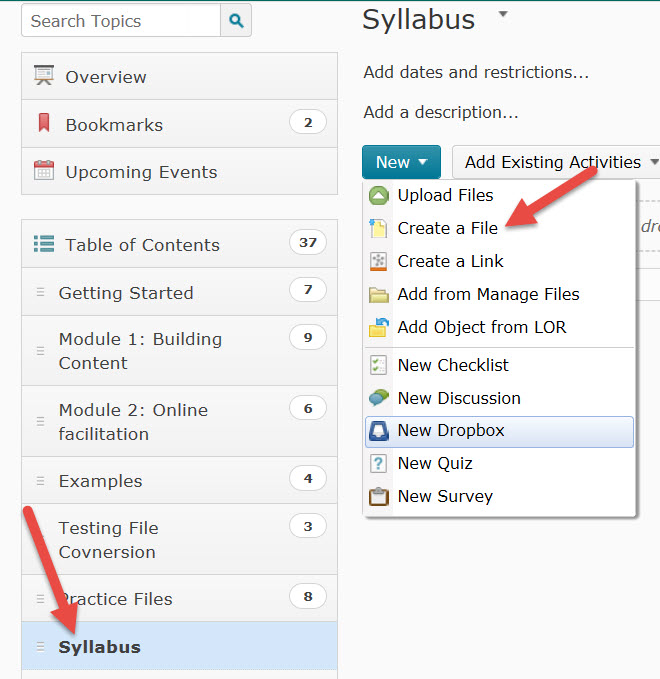
Open the Word file. Select all text with CTRL + A; copy all text with CTRL + V. Go to D2L and Create a New File. Click the Browse for Template and select a template. Click in the document window and choose Paste as Plain Text.

A dialog box displays indicating the paste feature is in plain text mode.

The icon changes to an icon with a "T." ![]()
Go to the document screen and paste using CTRL + V or right-click and paste. Generally use the following keystrokes: IE (right-click and paste); Firefox (CTRL + V); Chrome (CTRL + V or right-click and paste).
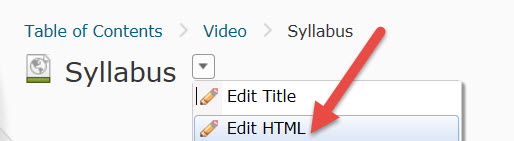
To convert a Word file to HTML using Word Clear Formatting,

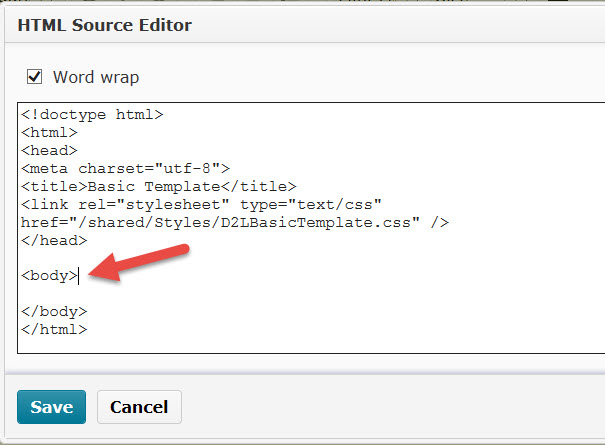
NOTE: At this point, you can save the Word file as an HTML file, then go back and apply the headings to the document. Copy the content to an HTML page and the "heading" tags will copy along with the table. Following this step does not add table heading tags nor does the image copy.





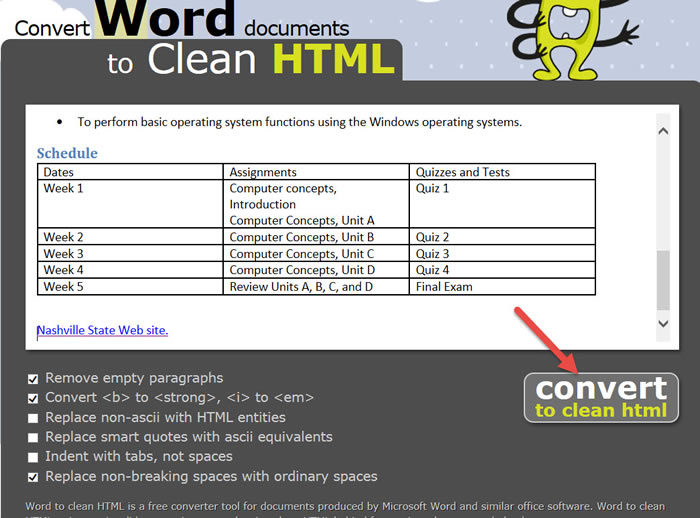
You may want to try the Word2CleanHTML online conversion tool (new window).
To convert a Word file to HTML using Word2CleanHTML,





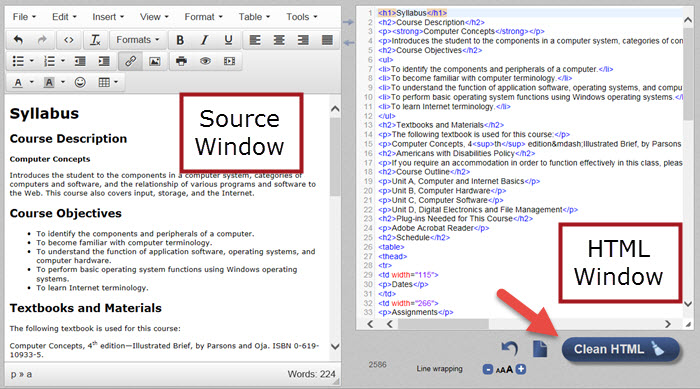
This tool cleans Word code as well as outdated HTML code. The process is to assign tags to the Word document, save it as HTML. From the HTML file, copy the content and paste it into the HTML-Cleaner source screen, clean the code, copy the content from the source window, and paste it into the D2L HTML Source Editor then Publish.
Step 1:
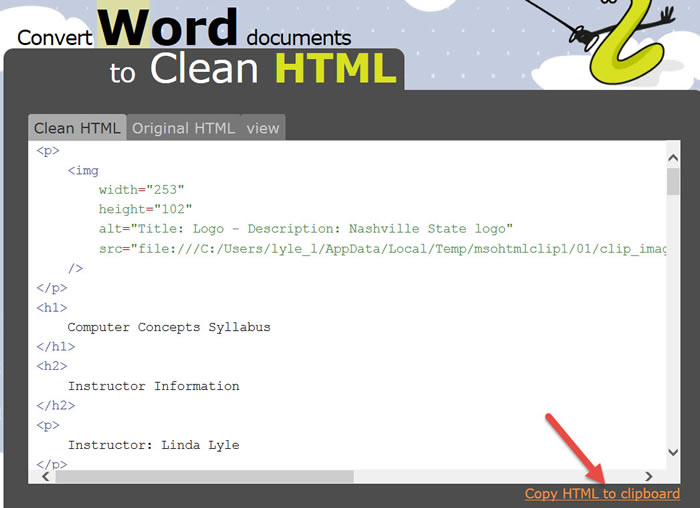
Step 2:

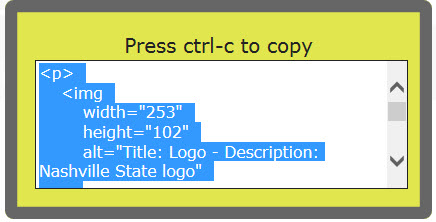
Step 3:
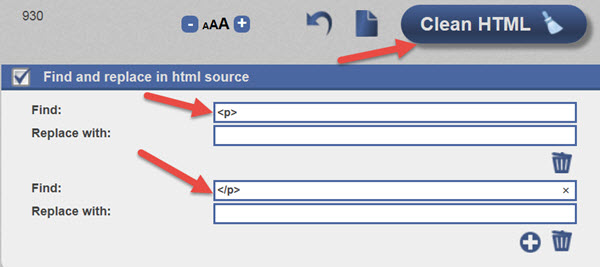
This tool is useful if you have a table and wish to remove the <p> </p> tags so it will not display double-spaced. Copy and paste the table and clean the HTML. Using the Find and Replace option, enter <p> in the first Find box; add another Find box and enter </p> then clean the code again. It removes the tags that will cause extra spacing in your table.
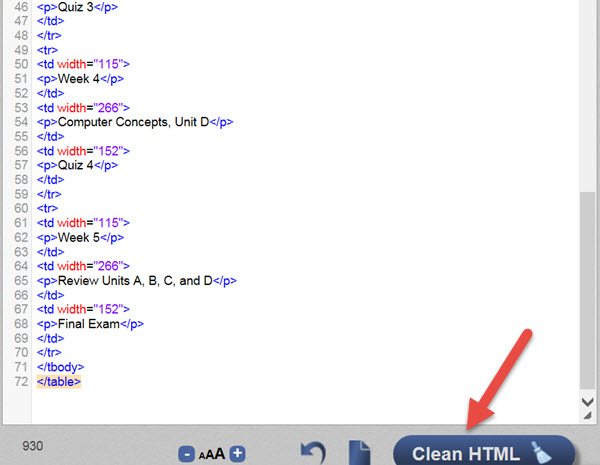
Step 1: Copy the table from Word then go to the HTML-Cleaner and paste it in the Source window at the left side of the screen.

Step 2: Below the HTML code window, enter <p> in the "Find textbox." Click the plus button to add another box and enter </p> in the "Find" box. Leave the "Replace with" boxes blank. Click on the Clean HTML button.

Step 3: Click the Clean HTML button at the lower right of the HTML code window.

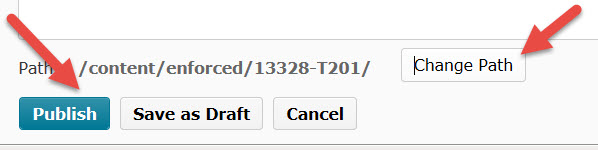
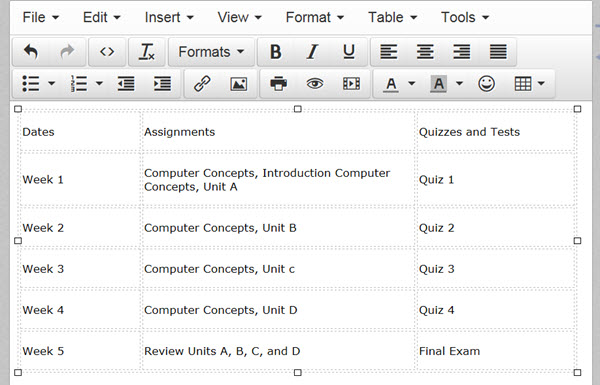
Step 4: Select the table (CTRL + A) from the Source window and "Copy." Go to D2L and paste the HTML code in the HTML editor. Save the file and Publish it.
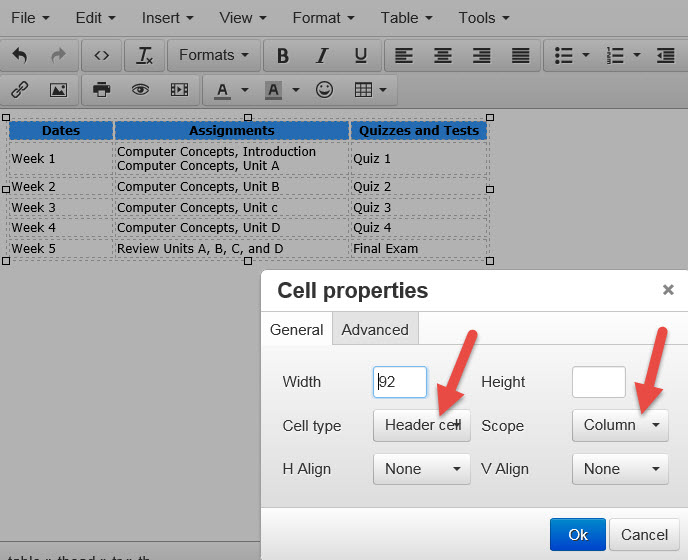
NOTE: If you paste an entire document including a table that has been cleaned with the HTML-Cleaner tool into the D2L editor, you can copy the table from the D2L editing screen, paste it to the source screen of the HTML-Cleaner tool, then remove the <p> and </p> tags. You can also assign table headers and scope by selecting the header cells and clicking on Table > Cell > Cell Properties. Choose the header cell option and the appropriate scope.

Copy the table from the "Source" window of the HTML-Cleaner then paste it to the appropriate location in the D2L editor window.